Week 1: MarkPad
9 January, 2012After a very busy week we have a product! Not only that but we've got it feature complete to our initial ambitions and looking pretty fantastic.
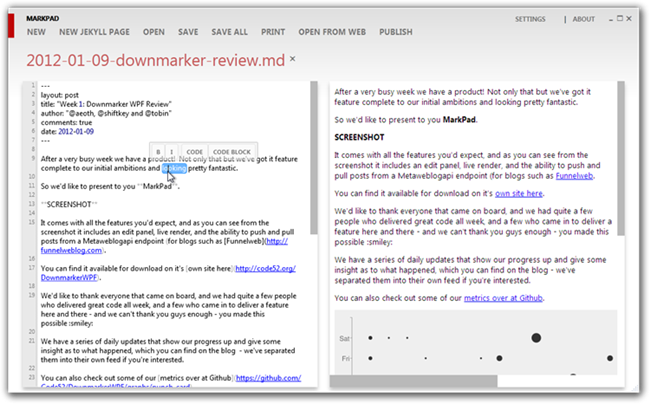
So we'd like to present to you MarkPad.

It comes with all the features you'd expect, and as you can see from the screenshot it includes an edit panel, live render, and the ability to push and pull posts from a MetaWeblog API endpoint (for blogs such as Funnelweb).
Try out the preview build, provide us feedback, or view the source code
We'd like to thank everyone that came on board, and we had quite a few people who delivered great code all week, and a few who came in to deliver a feature here and there - and we can't thank you guys enough - you made this possible. We'd also like to thank Chris Lindhartsen for permitting us to use his "Focus" metro-text editor UI mockups as inspiration for MarkPad's design.
We have a series of daily updates that show our progress up and give some insight as to what happened, which you can find on the blog - we've separated them into their own feed if you're interested.
You can also check out some of our metrics over at Github.
As a side note, another output from the process was @DistantCam released a nuget package of a helpful library we used to save and retrieve our settings using Isolated Storage in WPF.
The road doesn't end here, we'll be bringing a new project tomorrow and we hope it'll be just as successful.
If you have an idea for a project please pop into our chat room at Jabber/Code52 or of course on our UserVoice.
Of course we hope MarkPad lives on, and so if you're interested in reading some code or submitting some, please check out the repository on Github.


 announcements
announcements