Metro.css: Recap
13 February, 2012Features
As we mentioned at the start, metro.css is built on the basis of Twitter's Bootstrap. We haven't pulled in a huge amount, just what we need - including the bootstrap grid/layout system.
Metro.css is built on top of LESS and compiled down to css, like Bootstrap, so we had a bit of a learning curve, could define our colours and work with the methods built in to LESS - it was a great experience.
Fonts
Fonts are hard. Eventually we settled on three similar fonts to use for various platforms, with roboto being the fallback.

Colours
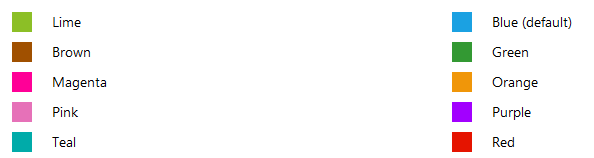
All the colours of the... metro-bow?

Controls
There is a pivot control as well as a tile layout system with tilt on mouse-press (although only in Webkit browsers for now)
Whats next?
- We will (eventually) migrate code52 to using metro.css - a decent whack of styles came from code52 as it was!
- There are still a stack of tasks on the trello board before we'd consider this a "done" project - I'd personally love to see the gh-pages template knocked up so more projects can use that (rather than the makeshift template we created that a few are starting to use)
Contributors
The turn out for metro.css has been - to say the least - disappointing. While it had a modest 36 votes, just three outside of the Code52 team turned up. We've had many declare that we're shooting ourselves in the foot for restricting ourselves to .NET or just Windows projects. This was the first project that had no platform restrictions... yet few showed up. As our first venture outside the .NET sandbox it was a bit discouraging, and we are looking at ways to get others involved beyond the suggestion step.
Download
You can view the documentation and grab all the relevant artifacts over at the project page
Weekly Fun stats
Cool Stuff
As we alluded to earlier, a lot of the metro.css pack was built on top of ideas from work done on the new look code 52 web site that @shiftkey and @aeoth worked hard on while @tobin was on a beach - take a look and give us some feedback!
The development of metro.css so far has also given the opportunity to give a lot of feedback into our previous project Pretzel as we used it to generate test sites.
Give both a shot together, check out the pages that get generated, and how the static site generator works, and what was built into metro.css and we hope some of you will like contributing once you see how easy it is!

 announcements
announcements